Создаем Андроид-приложения самостоятельно
Не можете найти в Google Play нужное приложение? Тогда напишите его самостоятельно, сделав несколько кликов мышью в MIT App Inventor.

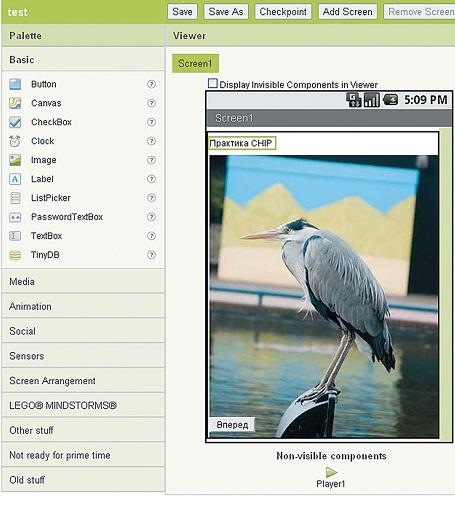
Не можете найти в Google Play нужное приложение? Тогда напишите его самостоятельно, сделав несколько кликов мышью в MIT App Inventor. Совсем необязательно быть программистом, чтобы разрабатывать интересные приложения. В этом деле намного важнее наличие хорошей задумки и получение удовольствия от творческого процесса — остальное за вас сделает MIT App Inventor. Программа представляет собой HTML-конструктор, работающий по принципу WYSIWYG («что видишь, то и получаешь»). Удобный интерфейс позволяет, щелкая мышью, добавлять и соединять воедино все элементы и функции. Графический редактор Design Editor поможет вам на первом этапе определиться с внешним оформлением программы, а также с опциями и данными, которые будут содержаться в вашем приложении (пункты 1–8). Все действия выполняются в браузере на странице beta.appinventor.mit.edu. Выберите на ней вкладку «My Projects» и введите данные своего аккаунта Google.
Совсем необязательно быть программистом, чтобы разрабатывать интересные приложения. В этом деле намного важнее наличие хорошей задумки и получение удовольствия от творческого процесса — остальное за вас сделает MIT App Inventor. Программа представляет собой HTML-конструктор, работающий по принципу WYSIWYG («что видишь, то и получаешь»). Удобный интерфейс позволяет, щелкая мышью, добавлять и соединять воедино все элементы и функции. Графический редактор Design Editor поможет вам на первом этапе определиться с внешним оформлением программы, а также с опциями и данными, которые будут содержаться в вашем приложении (пункты 1–8). Все действия выполняются в браузере на странице beta.appinventor.mit.edu. Выберите на ней вкладку «My Projects» и введите данные своего аккаунта Google.
Во второй части — Blocks Editor (редакторе блок-схем), который вы найдете в Интернете в составе пакета App Inventor Setup Installer, — вы сможете выполнить логическое объединение всех созданных ранее элементов (пункты 9–12). Это может быть, например, кнопка, при нажатии на которую приложение переходит на следующую страницу или которая позволяет запускать видеоплеер одним касанием. И здесь вам не потребуются навыки программиста, так как все функции будут доступны в виде блоков. А если где-то произойдет ошибка, программа сообщит вам об этом. Для того чтобы оба приложения работали корректно, помимо аккаунта Google вам потребуется только свежая версия Java.
Алгоритм работы
1 НАСТРОЙКА ВНЕШНЕГО ВИДА Отключите в контекстном меню «Screen1» пункт «Scrollable», чтобы приложение автоматически принимало размеры дисплея телефона.
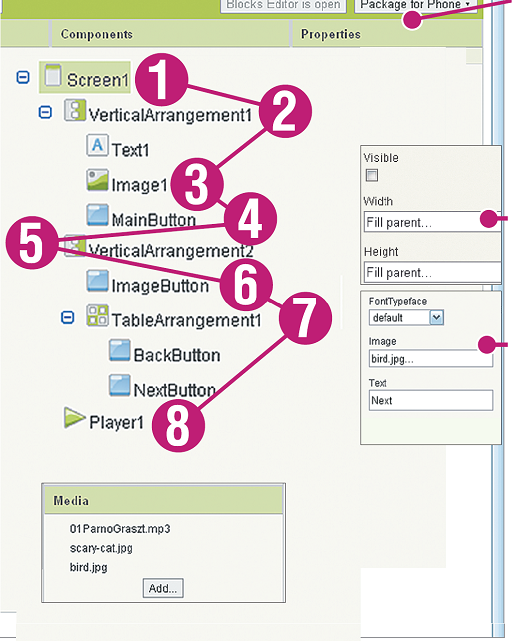
2 РАБОТА СО СТАРТОВЫМ ИЗОБРАЖЕНИЕМ Перетащите с «Палитры» слева в центральное окно элемент «VerticalArrangement», размещенный на вкладке «Screen Arrangement». После этого изображение примет вертикальный формат. Затем кликните в контекстном меню по пунктам «Width» и «Height» (ширина и высота) и выберите «Fill parent…», чтобы элемент заполнил все окно.
3 ВСТАВКА ПЕРВОГО ИЗОБРАЖЕНИЯ В разделе «Media» загрузите все изображения и звуки, которые потребуются вам для приложения. После этого перетащите элемент «Image» («Изображение»), расположенный в разделе «Basic», из левой области в правое окно и выберите графический файл в контекстном меню. Следите за тем, чтобы ваша картинка заполняла элемент «VerticalArrangement1», и при необходимости подкорректируйте ее положение.
4 ПЕРЕХОД НА ВТОРУЮ СТРАНИЦУ Данная кнопка (в разделе «Palette | Basic») позволяет впоследствии выполнять переход ко второму изображению.
 5 СОЗДАНИЕ ВТОРОЙ СТРАНИЦЫ По причине того, что вторая картинка должна располагаться на новой странице, вам потребуется дополнительный элемент «VerticalArrangement». В контекстном меню у правого края окна в разделе «Properties» снимите флажок рядом с «Visible». В противном случае оба изображения будут выводиться на первой странице.
5 СОЗДАНИЕ ВТОРОЙ СТРАНИЦЫ По причине того, что вторая картинка должна располагаться на новой странице, вам потребуется дополнительный элемент «VerticalArrangement». В контекстном меню у правого края окна в разделе «Properties» снимите флажок рядом с «Visible». В противном случае оба изображения будут выводиться на первой странице.
6 НАЛОЖЕНИЕ ЗВУКА Чтобы при касании второго изображения воспроизводился звук, выполните следующие действия: создайте кнопку, выберите в контекстном меню соответствующую картинку и щелкните по «Fill parent…». Изображение станет кнопкой и заполнит всю площадь экрана.
7 УПОРЯДОЧИВАНИЕ КНОПОК По умолчанию программа выстраивает элементы по вертикали. Чтобы кнопки «Назад» и «Закрыть» находились рядом друг с другом, создайте таблицу, которую вы найдете в палитре слева, в разделе «Screen Arrangement | TableArrangement».
8 ДОБАВЛЕНИЕ МУЛЬТИМЕДИЙНОГО ПЛЕЕРА Проигрыватель находится в разделе «Palette | Media». Вы можете расположить его в любом месте графического редактора (Design Editor). Он не отображается в приложении, а настраивается через редактор блок-схем (Blocks Editor), который нужно запустить кликом по «Open the Blocks Editor».
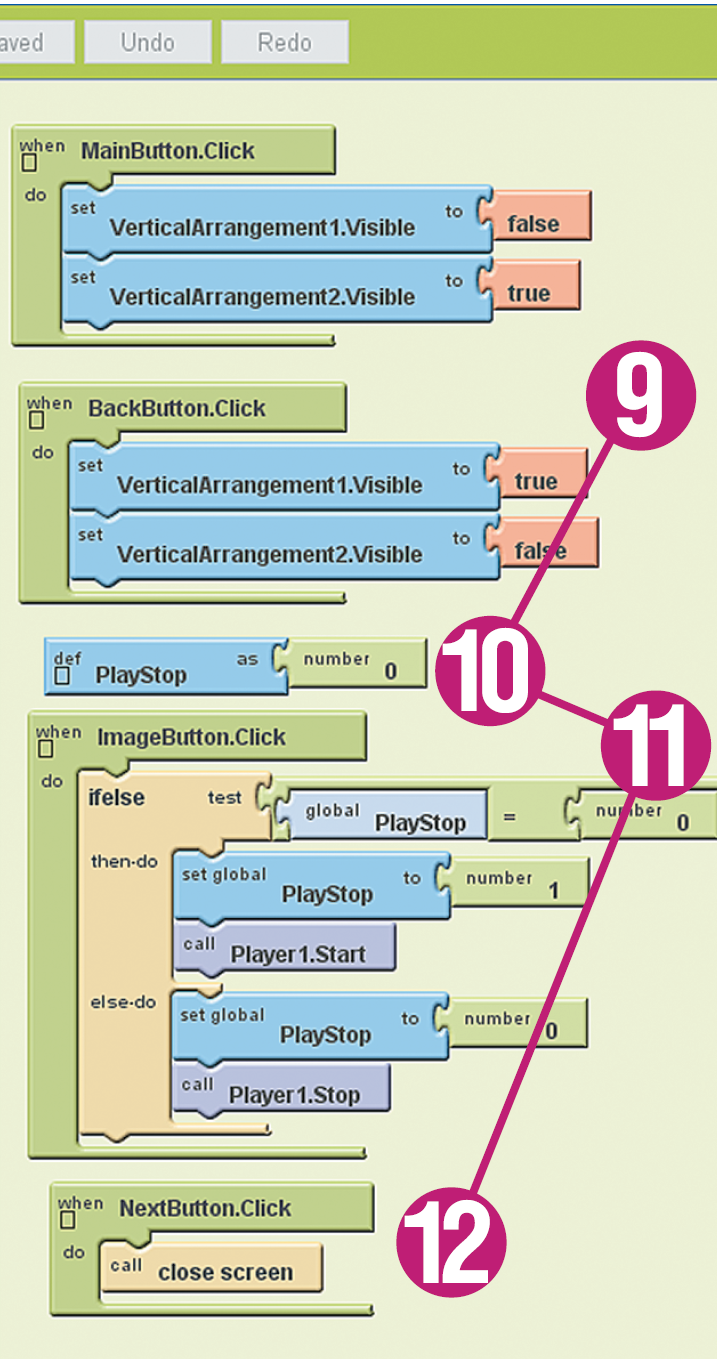
9 НАВИГАЦИЯ ПО ПРИЛОЖЕНИЮ Чтобы по одному прикосновению происходил переход от стартового изображения к следующему, перетащите блок-схему кнопки (под вкладкой «My Blocks» слева) в пустое поле. Затем сохраните в нем два блока картинок (также в разделе «My Blocks»). Объедините их с помощью команд «false» («неверный») и «true» («верный»). Для кнопки «Назад» сделайте то же самое, но только поменяйте местами логические команды.
10 ПРИМЕНЕНИЕ ГЛОБАЛЬНЫХ НАСТРОЕК В ПЛЕЕРЕ Второе изображение при касании должно запускать и останавливать воспроизведение звука. Для этого потребуется переменная из меню «Built-In | Definition | Variable». Переименуйте ее, например, в «PlayStop». Соответствующий блок находится в меню «Built-In | Math». Выберите значение «0». На вкладке «My Blocks | My Definition» вы увидите две новые функции, которые необходимы для следующей кнопки.
 11 ВОСПРОИЗВЕДЕНИЕ ЗВУКА КАСАНИЕМ При определенном условии (прикосновение к изображению) плеер должен проигрывать звук, а если оно не выполняется, то музыка не звучит. Для этого необходима функция «ifelse», которую вы найдете в меню «Built-In | Control». Расположите все блоки так, как показано слева. Интерактивный плеер работает следующим образом: так как ранее вы присвоили блоку «PlayStop» значение по умолчанию «0», вначале кнопка выполняет проверку правильности данного значения. Касание изменит его с «0» на «1» и запустит плеер. Следующее прикосновение возвращает его к «0», и плеер умолкает.
11 ВОСПРОИЗВЕДЕНИЕ ЗВУКА КАСАНИЕМ При определенном условии (прикосновение к изображению) плеер должен проигрывать звук, а если оно не выполняется, то музыка не звучит. Для этого необходима функция «ifelse», которую вы найдете в меню «Built-In | Control». Расположите все блоки так, как показано слева. Интерактивный плеер работает следующим образом: так как ранее вы присвоили блоку «PlayStop» значение по умолчанию «0», вначале кнопка выполняет проверку правильности данного значения. Касание изменит его с «0» на «1» и запустит плеер. Следующее прикосновение возвращает его к «0», и плеер умолкает.
12 ЗАВЕРШЕНИЕ РАБОТЫ ПРИЛОЖЕНИЯ Для реализации завершения работы программы перетащите блок «close screen» с вкладки «Built-In | Control» на соответствующую кнопку.
Управление робототехникой
MIT App Inventor способен на значительно большее: специально для продуктов Lego Mindstorms компания Google предлагает целый набор функций, чтобы управлять роботами с мобильного телефона по протоколу Bluetooth. На веб-странице tinyurl.com/87hgghy находится руководство и описание специальных возможностей.
 Роботами Mindstorms можно управлять голосовыми командами со смартфона Протестируйте также другие опции: в разделе «Not ready for prime time» редактора App Inventor вы найдете экспериментальные инструменты, которые позволяют интегрировать в самостоятельно разработанные приложения свой собственный браузер, устанавливать связь с игровыми серверами и использовать микрофон смартфона. Интерес представляют также «социальные» средства для интеграции ленты Twitter и функции проверки электронной почты. Немного опыта — и вы сможете соз давать многофункциональные приложения. Более подробную информацию на английском языке вы найдете на beta.appinventor.mit.edu/learn.
Роботами Mindstorms можно управлять голосовыми командами со смартфона Протестируйте также другие опции: в разделе «Not ready for prime time» редактора App Inventor вы найдете экспериментальные инструменты, которые позволяют интегрировать в самостоятельно разработанные приложения свой собственный браузер, устанавливать связь с игровыми серверами и использовать микрофон смартфона. Интерес представляют также «социальные» средства для интеграции ленты Twitter и функции проверки электронной почты. Немного опыта — и вы сможете соз давать многофункциональные приложения. Более подробную информацию на английском языке вы найдете на beta.appinventor.mit.edu/learn.
Встроенные функции
Для создания более сложных программ вам потребуются блоки, с помощью которых вы сможете, как в примере с «ifelse» нашего приложения, интегрировать различные управляющие структуры, переменные и списки. Данные общие блоки вы найдете в редакторе блок-схем, открыв параметр «Built-In» или же кликнув правой кнопкой мыши по свободному месту редакто ра. С помощью функции «Add items to list» вы сможете, например, добавить ссылки на дополнительный текст и графические элементы, а посредством команды «foreach» — выполнить привязку всех элементов к определенному условию. Как с помощью этих двух команд создать простую игру на тренировку реакции, вы узнаете на сайте beta.appinventor.mit.edu в разделе «Learn | Tutorials | MoleMash». Как разрабатывать приложения с использованием телефонных функций описано в примере PicCall.
Данная демонстрационная программа позволяет выбирать контакт из адресной книги и отображать присвоенную ему картинку. Если вы хотели бы подробнее изучить данную тему, перейдите на страницу appinventorapi.com/programan-api-python, где доступны некоторые примеры того, как можно использовать API внешних веб-сервисов в своих приложениях и создавать собственные базы данных.
Google Play: обход блокировки
Завершив работу над своим приложением, вы сможете протестировать его в реальных условиях на своем смартфоне. В App Inventor щелкните вверху справа по «Package for Phone», чтобы ознакомиться с доступными для этого опциями. Наиболее простой функцией является «Show Barcode», которая позволяет загружать приложение на телефон с помощью сканера штрихкода. Если вы хотели бы поделиться им со своими дру-зьями, можно скачать свое приложение и, например, отправить его по электронной почте. Чтобы программа смогла установиться, на смартфоне в разделе «Настройки | Приложения» должен быть активирован пункт «Неизвестные источники» — в противном случае процесс инсталляции завершится с ошибкой.
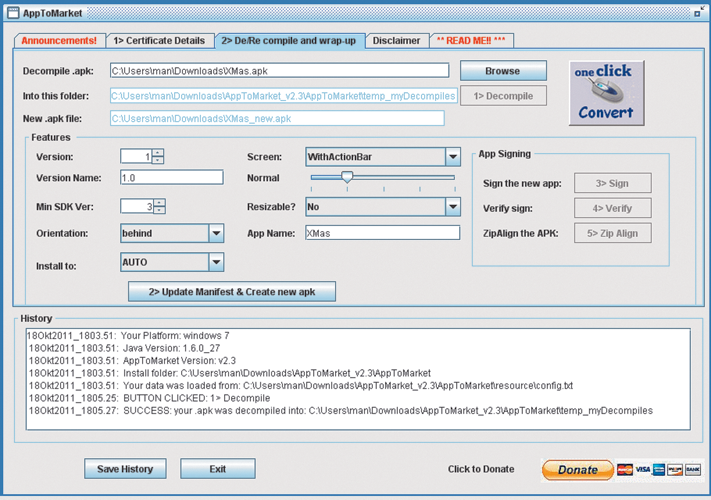
 AppToMarket распаковывает ваше приложение и генерирует такую версию, которая совместима с Google Play Ввиду того что в App Inventor, а также в готовом файле с расширением APK предусмотрена блокировка, вы не сможете опубликовать приложение в онлайн-магазине — по крайней мере, официально. Однако программа AppToMarket автоматически выполняет преобразование файла, в результате которого Google Play (статья писалась на тот момент, когда сервис еще назывался Android Marcket; на сегодняшний день, возможно, на сервисе появились новые особенности публикации приложений) не применяет фильтрацию к программам, созданным в App Inventor. Заметим, что для того чтобы выкладывания приложений в онлайн-магазин необходимо иметь аккаунт разработчика, который стоит около 750 рублей.
AppToMarket распаковывает ваше приложение и генерирует такую версию, которая совместима с Google Play Ввиду того что в App Inventor, а также в готовом файле с расширением APK предусмотрена блокировка, вы не сможете опубликовать приложение в онлайн-магазине — по крайней мере, официально. Однако программа AppToMarket автоматически выполняет преобразование файла, в результате которого Google Play (статья писалась на тот момент, когда сервис еще назывался Android Marcket; на сегодняшний день, возможно, на сервисе появились новые особенности публикации приложений) не применяет фильтрацию к программам, созданным в App Inventor. Заметим, что для того чтобы выкладывания приложений в онлайн-магазин необходимо иметь аккаунт разработчика, который стоит около 750 рублей.













 Читайте нас в социальных сетях
Читайте нас в социальных сетях