HTML 5: Новые горизонты Интернета
Начиная с опубликованной в 1997 году версии 4.0 язык разметки HTML, на котором основано подавляющее большинство сайтов в Интернете, претерпел не так много изменений. Однако требования к внешнему виду и функциональности ресурсов за прошедшие 15 лет изменились радикально. В результате, чтобы создавать современные веб-страницы и сервисы, разработчики вынуждены использовать дополнительные средства, такие как Java-скрипты, Flash-ролики [...]

 Начиная с опубликованной в 1997 году версии 4.0 язык разметки HTML, на котором основано подавляющее большинство сайтов в Интернете, претерпел не так много изменений. Однако требования к внешнему виду и функциональности ресурсов за прошедшие 15 лет изменились радикально. В результате, чтобы создавать современные веб-страницы и сервисы, разработчики вынуждены использовать дополнительные средства, такие как Java-скрипты, Flash-ролики и интерфейсы. С повсеместным внедрением HTML 5 ситуация должна измениться, так как новая версия языка разметки решает множество проблем, причем это касается не только разработчиков, но и пользователей.
Начиная с опубликованной в 1997 году версии 4.0 язык разметки HTML, на котором основано подавляющее большинство сайтов в Интернете, претерпел не так много изменений. Однако требования к внешнему виду и функциональности ресурсов за прошедшие 15 лет изменились радикально. В результате, чтобы создавать современные веб-страницы и сервисы, разработчики вынуждены использовать дополнительные средства, такие как Java-скрипты, Flash-ролики и интерфейсы. С повсеместным внедрением HTML 5 ситуация должна измениться, так как новая версия языка разметки решает множество проблем, причем это касается не только разработчиков, но и пользователей.
Усовершенствования HTML преследуют несколько целей. Спецификация обязана как можно более точно описывать, как должны себя вести браузеры и как им следует исправлять ошибки в случае их возникновения. При этом веб-страницы с устаревшими элементами разметки тоже должны отображаться корректно. Наконец, язык должен совершенствоваться для более простого создания сайтов, поддерживающих все современные технологии: просмотр видео, веб-приложения и офлайновая работа с ними, мобильные версии ресурсов.
Формы: HTML берет это на себя
Веб-формы встречаются в Интернете на каждом шагу — при заказе билетов, покупке товаров и вводе регистрационных данных. Чаще всего правильность введенных сведений проверяется на клиентской стороне с помощью JavaScript. HTML 5 отчасти снимает работу с программистов. В конечном итоге это дает преимущества и простым веб-пользователям — в виде современных элементов интерфейса. Новые элементы сами проверяют, какие данные человек ввел в формы. Но помимо этого они делают интерфейс более дружественным. Например, новый тип данных «date» для элемента input (input type=date) указывает, что по клику в поле ввода открывается мини-календарь для более удобного выбора даты.
Поле с типом «number» предназначено для ввода чисел. Некоторые браузеры отображают рядом с ним стрелки для увеличения или уменьшения требуемого значения без использования клавиатуры. При этом атрибутами «min» и «max» можно задать допустимый диапазон параметра. Много времени веб-разработчику способен сэкономить тип данных «range». Он создает полоску со слайдером, перетягивая который, можно визуально задавать числовое значение. Подобный элемент интерфейса ранее можно было получить только с помощью сложного JavaScript. Однако то, как будут отображаться эти элементы, зависит от браузеров. Некоторые из них пока представляют форму с этими новыми типами данных как обычное поле ввода.
Теперь сервисы могут предоставлять пользователю свои услуги, даже если у него нет подключения ко Всемирной паутине: в так называемом файле манифеста разработчики могут указывать, какие компоненты (HTML-файлы, JavaScript, изображения) будут загружаться из кеша браузера в случае отсутствия интернет-соединения.
Мультимедиа: видео и анимация
У Flash и подобных технологий — например, Silverlight — имеют два недостатка: они весьма тяжеловесны, а в браузере должны быть установлены соответствующие плагины. HTML 5 позволяет показывать видео силами веб-обозревателя. Для вставки ролика в спецификации предусмотрен элемент «video». Его атрибут «src» содержит ссылку на файл, а «control» задает элементы управления, вид которых может быть описан в CSS. Таким образом, симпатичный видеоплеер создается средствами HTML.
 Однако на практике все не так просто. Производители браузеров не пришли к согласию, какие именно видео- и аудиокодеки должны использоваться. Internet Explorer по умолчанию поддерживает H.264. Chrome, Firefox и Opera работают с OGG Theora и созданным Google стандартом WebM. Для Safari доступен только H.264. Таким образом, разработчики пока не могут гарантировать, что ролик на основе HTML 5 могут увидеть все посетители сайта.
Однако на практике все не так просто. Производители браузеров не пришли к согласию, какие именно видео- и аудиокодеки должны использоваться. Internet Explorer по умолчанию поддерживает H.264. Chrome, Firefox и Opera работают с OGG Theora и созданным Google стандартом WebM. Для Safari доступен только H.264. Таким образом, разработчики пока не могут гарантировать, что ролик на основе HTML 5 могут увидеть все посетители сайта.
СОВЕТ Вы можете включить самый популярный видеосервис YouTube для работы в режиме HTML 5. Для этого перейдите по адресу www.youtube.com/html5 и кликните по ссылке «Присоединиться к тестированию HTML 5».
Мультимедийные возможности в новом языке разметки также обогащены элементом Canvas, который предназначен для создания растровых изображений. С его помощью можно рисовать линии, кривые, заливать фигуры цветом и создавать градиенты, масштабировать и вращать картинки.
Фактически изображения создаются c помощью JavaScript. Таким образом, элементы «canvas» могут отображать не только статический контент, но и динамический, что, в свою очередь, позволяет создавать красочные приложения и игры. В отличие от аудио и видео этот элемент отображается всеми браузерами за исключением Internet Explorer версий с 6-й по 8-ю. Анимационные возможности HTML 5 можно посмотреть на сайте www.canvasdemos.com.
Где поддерживается HTML 5
Во всех популярных браузерах доступны наиболее важные элементы и функции нового стандарта. Сегодня использование HTML 5 при разработке сайта уже не доставляет проблем. Наибольшие неприятности ожидают пользователей старых версий Internet Explorer. Осенью 2011 года 44,6% людей все еще применили 6-ю, 7-ю и 8-ю версии браузера от Microsoft, в которых реализация HTML была не совсем стандартной, не говоря уж об элементах HTML 5. В Internet Explorer 9 поддержка улучшилась, но все еще остается худшей по сравнению с другими веб-обозревателями. В IE 10 разработчики обещают более полное соответствие стандарту и, судя по тестовой версии, держат свое слово. Благодаря более быстрому циклу обновлений Chrome и Firefox отлично поддерживают HTML 5 уже сейчас.
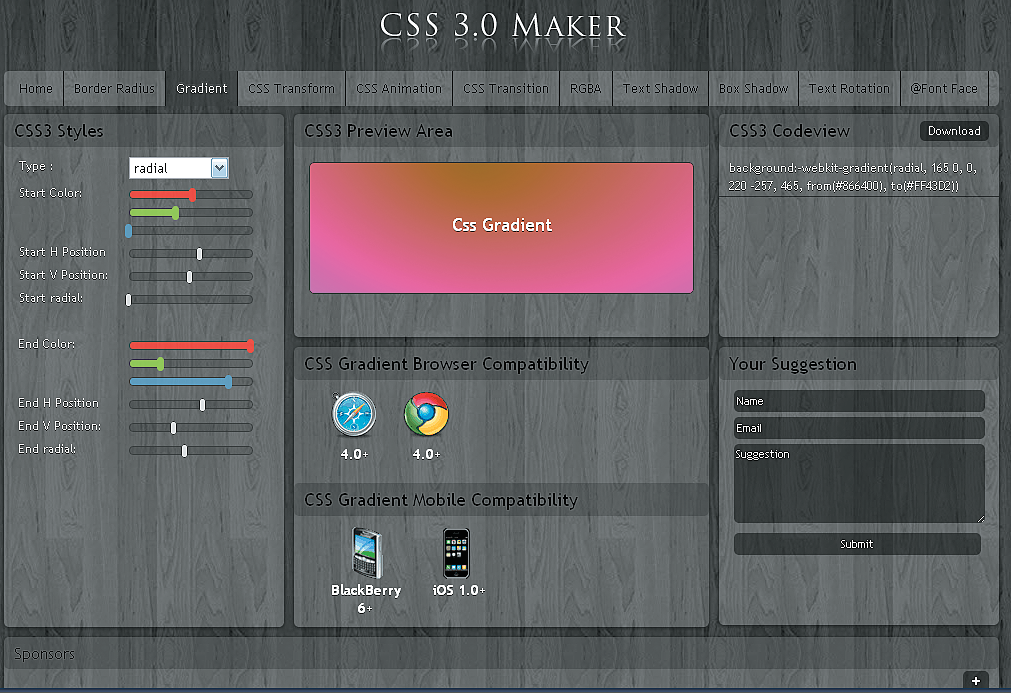
 Редактор CSS 3, написанный на HTML 5, генерирует код и подсказывает, с какими браузерами он будет совместим (www.css3maker.com) Семантика языка HTML 5: структуры
Редактор CSS 3, написанный на HTML 5, генерирует код и подсказывает, с какими браузерами он будет совместим (www.css3maker.com) Семантика языка HTML 5: структуры
В отличие от предыдущих спецификаций, в HTML 5 элементы имеют смысловое наполнение.
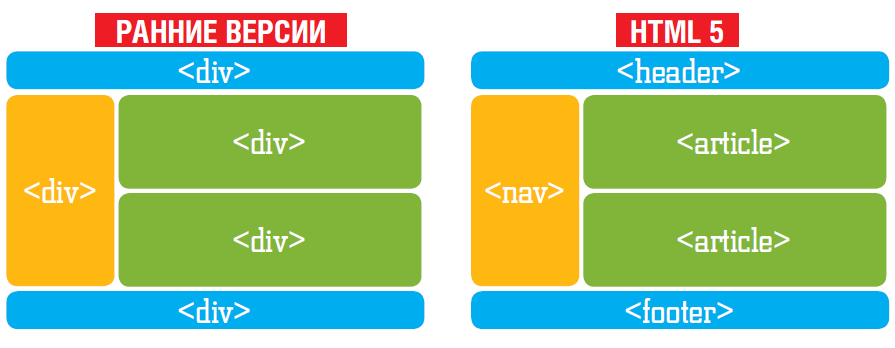
 Веб-страница создается на основе элементов, для каждого из которых в HTML 5 определено свое назначение Одна из задач нового языка разметки — обогатить семантическое содержимое страницы. В настоящее время HTML-документы структурируются на основе элементов «div», которые форматируются и позиционируются с помощью CSS — каскадных таблиц стилей. С точки зрения браузера сами по себе они не несут смысловой нагрузки. Эта ситуация изменится с введением новых структурных элементов. Среди них имеются такие, как «header», «footer», «nav», «article», «section» и «aside». Уже по одному только имени становит ся понятно, какой контент должен быть в них помещен. В будущем веб-разработчик предстоит помещать типичную для «шапки» и «подвала» сайта информацию в блоки «header» и «footer» соответственно. Причем такие элементы могут появляться в документе не единожды, а дублироваться — например, внутри блоков «article». Эта се-мантическая единица предназначена для оформления законченного блока текста. Он может включать в себя элемент «header» с информацией об авторе или дате публикации. Аналогично обстоит дело и с другими элементами: «nav» будет использоваться в блоке информации для навигации, а «aside» — для боковой панели.
Веб-страница создается на основе элементов, для каждого из которых в HTML 5 определено свое назначение Одна из задач нового языка разметки — обогатить семантическое содержимое страницы. В настоящее время HTML-документы структурируются на основе элементов «div», которые форматируются и позиционируются с помощью CSS — каскадных таблиц стилей. С точки зрения браузера сами по себе они не несут смысловой нагрузки. Эта ситуация изменится с введением новых структурных элементов. Среди них имеются такие, как «header», «footer», «nav», «article», «section» и «aside». Уже по одному только имени становит ся понятно, какой контент должен быть в них помещен. В будущем веб-разработчик предстоит помещать типичную для «шапки» и «подвала» сайта информацию в блоки «header» и «footer» соответственно. Причем такие элементы могут появляться в документе не единожды, а дублироваться — например, внутри блоков «article». Эта се-мантическая единица предназначена для оформления законченного блока текста. Он может включать в себя элемент «header» с информацией об авторе или дате публикации. Аналогично обстоит дело и с другими элементами: «nav» будет использоваться в блоке информации для навигации, а «aside» — для боковой панели.
Решение проблем Новые элементы позволяют во многих случаях отказаться от использования небезопасного JavaScript. Так, блок «display» содержит контент (видео, картинку, текст или форму), который по желанию пользователя может быть показан или скрыт. Вложенный в него элемент «summary» определяет заголовок строки, которая показывается, когда блок «display» находится в свернутом состоянии. Для снабжения изображений подписями служат элемент «figure» и вложенный в него тег «fig-capture» — собственно подпись. Также полезной единицей является «progress», служащая для отображения индикатора прогресса.
Онлайн-тесты браузеров на совместимость с HTML 5
Чтобы в подробностях узнать, какие элементы HTML 5 поддерживаются вашим браузером, посетите сайт www.html5test.com.
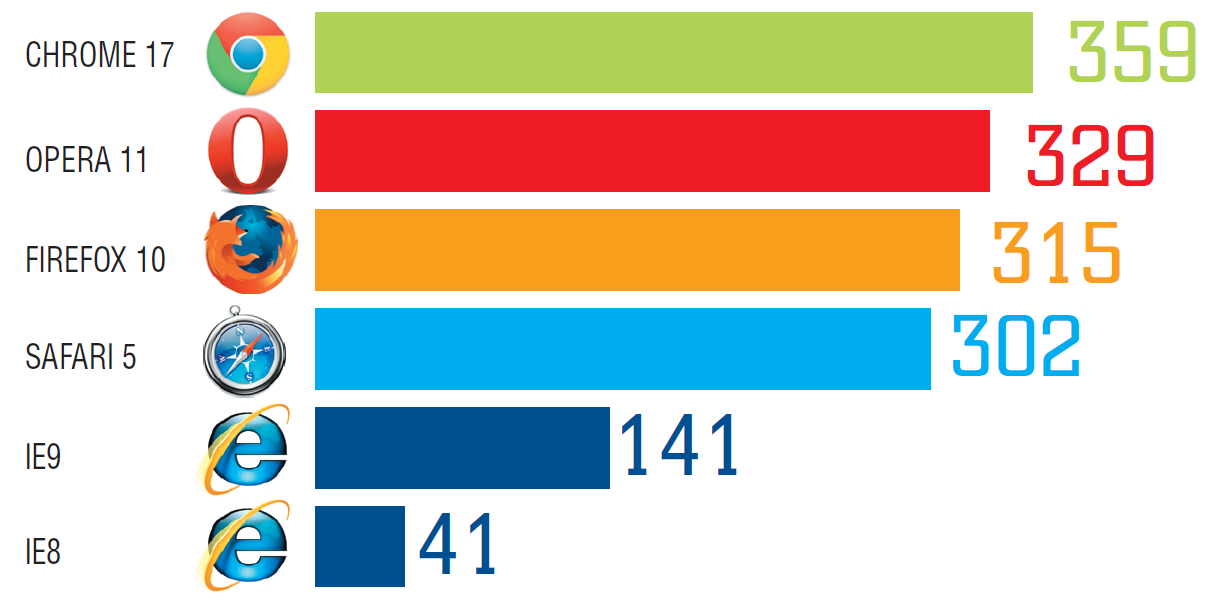
 Здесь вы можете сравнить свой веб-обозреватель с другими, а также в деталях узнать, как поддерживаются API, элементы и атрибуты HTML 5 — всего около 500 параметров. Лучше всех показывает себя Chrome — его 17-я версия yабрала 359 баллов. Internet Explorer 8 оказался аутсайдером (41 балл). Более новые версии браузера от Microsoft стремятся к лучшему результату.
Здесь вы можете сравнить свой веб-обозреватель с другими, а также в деталях узнать, как поддерживаются API, элементы и атрибуты HTML 5 — всего около 500 параметров. Лучше всех показывает себя Chrome — его 17-я версия yабрала 359 баллов. Internet Explorer 8 оказался аутсайдером (41 балл). Более новые версии браузера от Microsoft стремятся к лучшему результату.
Своими глазами
На сайте www.html5demos.com вы можете ознакомиться с практическими примерами возможностей новой спецификации языка разметки. При этом к каждому каждому из них прилагается исходный код. Например, вы можете посмотреть, как с помощью file-API работает перетаскивание файлов прямо в браузер. Возможности работы с данными в офлайновом режиме иллюстрируются примером «offline application using manifest». Демонстрации, посвящен- ные отрисовке с помощью Canvas и работе с элементом «video», помечены тегами «canvas» и «video» соответственно. Впечатляющие готовые приложения вы можете испытать на сайте www.chromeexperiments.com.
Интересные приложения на базе HTML 5
HTML 5 с помощью Canvas позволяет создавать приложения уровня Flash, но более легковесные и не требующие плагинов. Самая известная из портированных казуальных игр — Angry Birds — тоже существует в браузерной версии. Помимо игр вы уже сейчас можете использовать прикладные приложения, не требующие установки. Рассмотрим наиболее полезные из них.
HootSuite
САЙТ: www.hootsuite.com Агрегатор социальных сетей позволяет просматривать в одном окне браузера ленты новостей Google+, Facebook, Twitter, Foursquare, RSS-потоки и другие сервисы. По каждому из них можно вывести статистику трафика, ключевых слов, кликов и упоминаний. Расширенные способы размещения собственных новостей позволяют задать их публикацию по расписанию.
Aviary’s Image Editor
САЙТ: http://advanced.aviary.com Продвинутый редактор изображений, который не только бесплатен, но и не требует установки на компьютер. Его богатые возможности включают в себя работу со слоями, инструменты выделения и редактирования графики и около 20 фильтров и эффектов слоев. Приложение интегрируется с сервисами хранения изображений, так что вы с легкостью можете загрузить свои рисунки на Picasaweb или Flickr.
Sketchpad
САЙТ: http://mugtug.com/sketchpad Этот графический редактор специализируется именно на рисовании, поскольку имеет не меньше настраиваемых параметров кистей, чем Photoshop, удобные палитры выбора цвета, паттернов и эффектов. Панели инструментов полностью независимы и могут перетаскиваться в любое место экрана браузера. Отменить неудачный мазок кистью можно на панели «History».
Tankworld
САЙТ: www.playtankworld.com В этой трехмерной «стрелялке» надо управлять танком, передвигаясь по поверхности сферического мира и уничтожая другие бронированные машины и вертолеты. Вы можете создавать собственные уровни, а также модернизировать танк. Игра довольно требовательна к ресурсам, потому что для вывода 3D она использует не WebGL, а Canvas. Лучше всего запускать ее в Chrome или Safari.
Emberwind
САЙТ: http://operasoftware.github.com/Emberwind Портированная на HTML 5 игра о приключениях гнома в сказочной стране напоминает «бродилки» времен приставок Sega. В этой симпатичной аркаде надо собирать яблоки и монеты и спасти город от нашествия гремлинов. Особенно приятно, что игра переведена на русский язык. Анимация достаточно плавная, поскольку для ускорения используется движок WebGL.
Agent 008 Ball
САЙТ: http://agent8ball.com Эта игра — бильярд в окне веб-обозревателя — была создана в сотрудничестве с Microsoft, чтобы показать возможности браузера Internet Explorer 9. И она справляется с этой задачей: перемещения кия очень точны, а шары разлетаются в стороны плавно и в соответствии с законами физики. Забить шары в лузы надо за ограниченное количество времени, а некоторые из них оказываются бомбами.













 Читайте нас в социальных сетях
Читайте нас в социальных сетях