Пейзаж с эффектом реалистичного отражения в воде
С помощью специального слоя вы создадите практически настоящую поверхность воды вместе с волнами, в которой объект будет не просто отражаться, но и искажаться в полном соответствии с действительностью.

С помощью специального слоя вы создадите практически настоящую поверхность воды вместе с волнами, в которой объект будет не просто отражаться, но и искажаться в полном соответствии с действительностью.
Такой эффект можно создать в любой версии Photoshop, для него не требуется никакого дополнительного плагина. Все, что вам нужно, это немного знаний о работе со слоями и чувство цвета для создания красивых переходов.
Выбор изображения с горизонтальной линией
Прежде чем выходить на улицу с камерой, можно просмотреть свой архив снимков — вдруг подходящий мотив уже под рукой? В идеале на фотографии должна присутствовать сплошная горизонтальная линия, не прерываемая объектами.
Использовать можно такие сюжеты, как одинокое дерево, отдельно стоящие дома или группа животных. Главный объект съемки должен быть в фокусе, чтобы его отражение в воде проявилось в полной мере.
Поскольку ваш мотив будет искажаться не только волнами, но и преломлением света, на этапе 7 добавьте коррекцию перспективы, чтобы добиться еще более реалистичного эффекта.
Если по завершению работы вы заметите тонкую линию между изображением и его отображением (этап 8), удалите ее с помощью маски слоя и мягкой кисти.
Создаем отражение в воде
1 Обрезаем исходный снимок
Загрузите изображение в Photoshop и с помощью инструмента «Rectangular Marquee Tool» протяните рамку от верхнего края снимка вниз, под главный объект, отражение которого мы будем создавать.

2 Создаем отражение
Нажмите клавиши «Ctrl + J» и клавишей «V» включите инструмент «Move Tool». Зажав левую кнопку мыши протяните точку из центра изображения к нижнему краю выделенного прямоугольника. Щелкните правой кнопкой мыши по изображению и выберите «Flip Vertical».

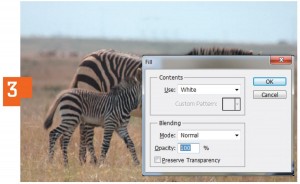
3 Создаем слой отражения
Создайте новый слой и выберите «Edit | Fill». В разделе «Use» задайте цвет «White». Теперь выберите «Filter | Filter Gallery | Sketch | Halftone Pattern».
Измените «Pattern type» на «Line» и задайте следующие параметры: «Size: 12», «Contrast: 5». Нажмите на «ОК» и сохраните изображение в виде файла Photoshop (PSD).

4 Добавляем волны
Щелкните по значку глаза рядом с активным слоем, чтобы отключить его. Теперь выделите нижележащий слой и выберите «Layer | Smart Objects | Convert to Smart Object».
В разделе «Filter | Distort | Displace» установите следующие значения: «Horizontal Scale: 5», «Vertical Scale: 3». Нажмите на «ОК» и в открывшемся окне загрузите ваш слой отражения.

5 Подчеркиваем искусственное озеро
Щелкните по значку для нового «Adjustment Layer» и создайте слой «Solid Color». Установите темно-синий цвет и нажмите на «ОК». В меню «Layer» выберите команду «Create Clipping Mask».
Создайте наплыв слоя с помощью режима «Color» и снизьте «Opacity» до «14%». Добавьте слой «Levels» и создайте обтравочную маску (Create Clipping Mask), как описано выше.

6 Снижаем контрастность
Вызовите окно слоя «Levels» и установите для «Output Levels значения «29» и «200». Создайте новый слой и выберите «Filter | Render | Clouds».
Теперь выберите «Filter | Blur | Gaussian Blur» и установите для «Radius» значение «80». Создайте обтравочную маску. В качестве режима наплыва выберите «Soft Light» и снизьте «Opacity» до «20%».

7 Добавляем преломление света
Выделите слой с отражением и нажмите «Ctrl + T». В появившемся окне нажмите на «ОК» и, удерживая клавишу «Ctrl», оттяните две нижние точки немного в стороны, чтобы исказить перспективу отражения.

8 Финальная шлифовка
Если отражение все равно выглядит недостаточно реалистичным, снизьте «Opacity» самого верхнего слоя и немного поиграйтесь с настройками слоя «Levels», расположенного ниже.
Уберите линию стыка, выделив слой с отражением, наложив на него «Layer Mask», а затем аккуратно пройдясь по линии мягкой кистью с параметрами «Color: Black», «Opacity: 60%».














 Читайте нас в социальных сетях
Читайте нас в социальных сетях