Создаем простой шаблон для WordPress за 7 шагов
Следуя нашему пошаговому руководству, вы сможете даже без знаний основ программирования сконструировать собственную тему для популярной CMS WordPress, а затем в любой момент изменить ее.

Популярное программное обеспечение для ведения блогов и создания сайтов благодаря поддержке тем (шаблонов) позволяет быстро настроить внешний вид сайта или блога по вашему вкусу. Темы состоят из двух основных элементов (index.php и style.css), содержащих информацию о структуре и облике сайта. «Скелеты» этих элементов, которых хватит для грубого построения собственной темы WordPress, можно скачать здесь. Важный дополнительный элемент носит название loop.php. Этот кусочек кода отвечает за адаптацию поста под тему.
После выполнения восьми простых действий, описанных ниже, у вас будет готовая тема для WordPress с вашим логотипом, в которой будут отображаться записи сайта. Если достигнутого вам мало, без программирования уже не обойтись. Как вариант, вы можете добавить виджеты для выполнения определенных задач. Эти дополнения очень просто интегрировать в собранную своими руками базовую конструкцию шаблона.
1 Создаем новую папку для темы
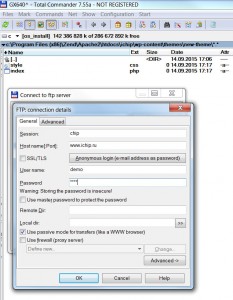
Обратитесь к выделенному вам веб-серверу по файловому протоколу ftp или через веб-сервис для работы с файлами вашего провайдера. Перейдите к директории, в которой установлен WordPress, и найдите папку «\wp-content\themes\». Создайте в ней вложенную папку для вашей собственной темы с любым произвольным названием. Вы также можете установить WordPress локально на свой ПК. Под Windows воспользуйтесь для этого программным пакетом XAMPP, пользователи Apple Mac могут обратиться к утилите MAMP, предварительно скачав ее из Mac App Store.
В папке для вашей темы создайте два пустых текстовых файла и присвойте им имена «index.php» и «style.css».

2 Планируем структуру темы
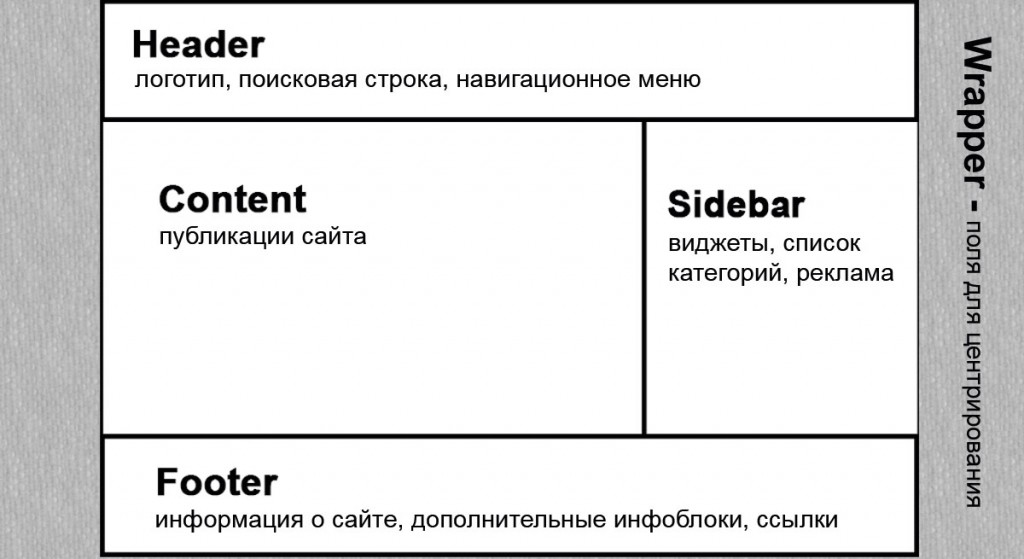
Прежде чем наполнить содержимым эти файлы, необходимо понять, как должна выглядеть тема и какие блоки в ней должны содержаться. На скриншоте ниже представлен эскиз темы, который мы будет воссоздавать далее в этой статье. Нарисуйте собственный на бумаге или с помощью графической программы, например Photoshop.

3 Наполняем файл «index.php»
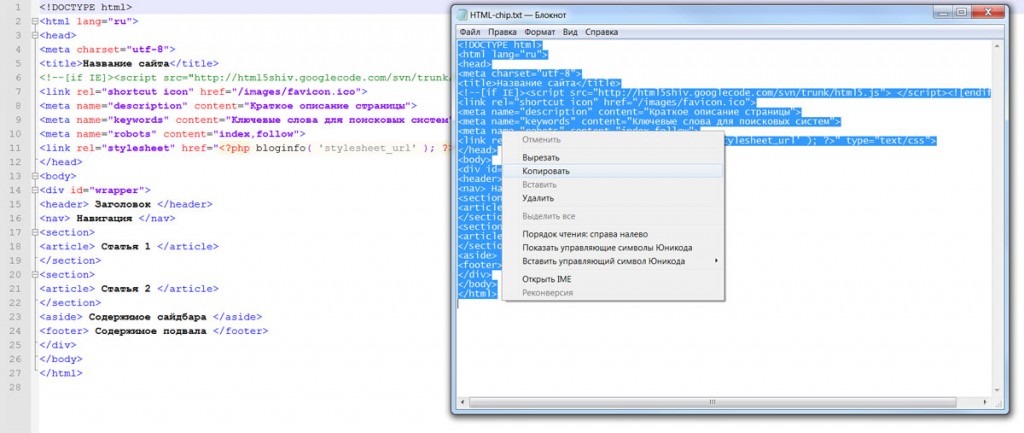
Скачайте архив с учебными файлами, извлеките из него «HTML-chip.txt», откройте этот фаил в текстовом редакторе и скопируйте содержимое в свой файл «index.php».

4 Наполняем файл «style.css»
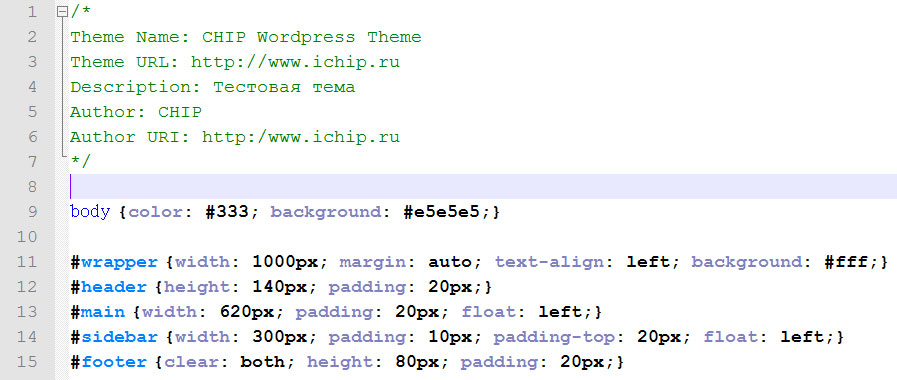
Теперь откройте файл «style.css». Скопируйте в него содержимое файла «stylecss-chip.txt» или же вручную введите код, представленный на скриншоте ниже. Замените наши сведения об авторе и веб-страницы на свои и настройте цвета по своему вкусу.

5 Тестируем тему в WordPress
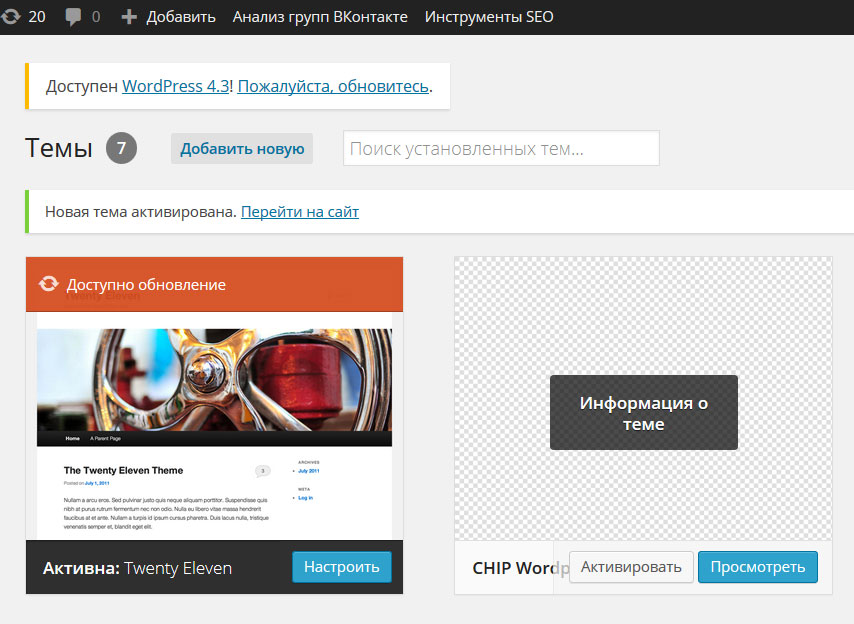
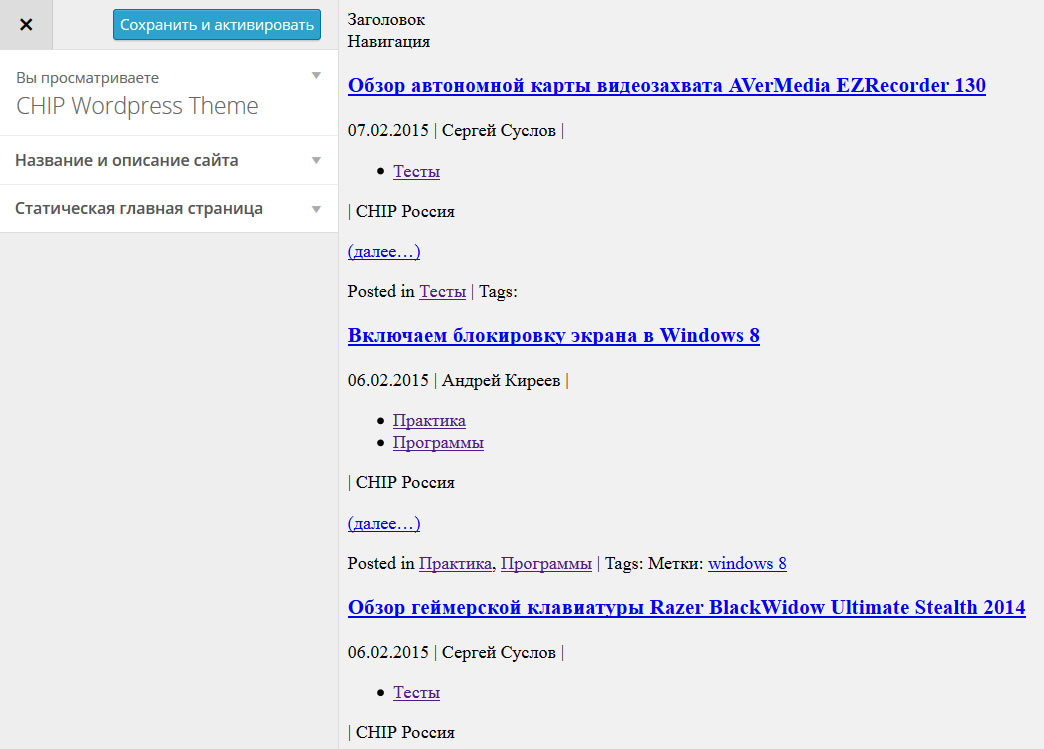
Теперь войдите в панель управления WordPress, указав при этом имя пользователя и пароль администратора. На Консоли в разделе «Внешний вид | Темы» вы увидите свою тему. Ее можно протестировать, нажав кнопку «Просмотреть». Однако смотреть пока еще особо не на что, поскольку в ней отсутствуют графические элементы.

6 Отображаем записи в блоге
Откройте файл «index.php» и замените строчку «<article> Статья 1 </article>» на кусочек кода «loop-chip.txt» из архива. Теперь WordPress будет отображать в теме ваши посты, сохраненные в базе данных.

7 Добавляем графические элементы
Вырежьте из файла «index.php» текст начиная с первой строчки вплоть до записи «<header> Заголовок </header>» включительно и вставьте его в новый файл с названием «header.php». Снова вернитесь к «index.php» и первой строкой в нем введите текст «<?php get_header(); ?>».
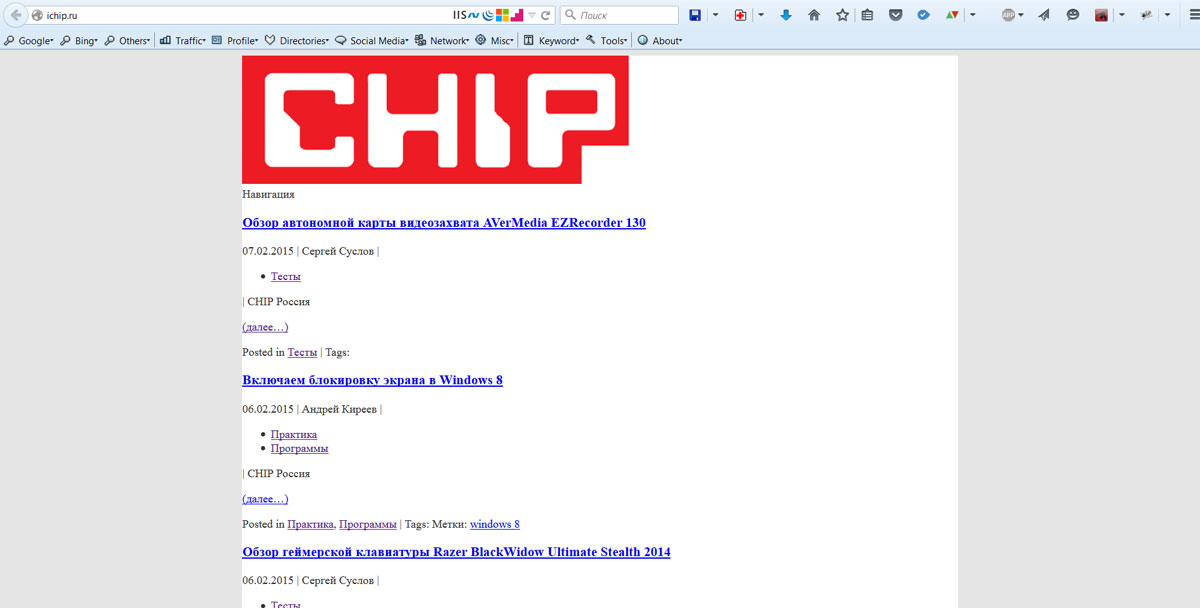
В папке вашей темы создайте подпапку «images» и скопируйте в нее ваш логотип (в нашем случае это chip.png). Теперь откройте файл «header.php» и после открывающегося тега «<header>» добавьте строку «<img src=»<?php echo get_stylesheet_directory_uri()?>/images/chip.png» alt=»My Logo»>». Текст «Заголовок» можно удалить. Так вы добавите в тему вывод своего собственного логотипа.
Таким же образом создайте другие элементы, например боковую панель (sidebar.php) и подвал (footer.php). Если позднее вы захотите изменить что-то в графических элементах, редактируйте лишь соответствующий файл, например «header.php». Благодаря этому файл «index.php» останется небольшим и наглядным. Теперь ваша тема готова к использованию.

Фото: georgejmclittle /Fotolia.com













 Читайте нас в социальных сетях
Читайте нас в социальных сетях